8
31
2014
地理院地図をGoogle Maps APIでマッシュアップ
Google Maps APIを用いて地理院地図を表示するプロトタイプを作成してみた
【Google Mapsの利用を止めたのでこの記事のGoogle Mapsコードは動きません】
国土地理院のWEBベースの地図表示サービス『地理院地図』が公開されて暫く経ったが、地図タイルの規格が Google Maps などで使用されているWEBマップシステムと同じ仕様になった事もあり、これらのWEBマップのプログラミング経験があれば比較的容易に『地理院地図』を表示するシステムを作成することができる.
本家の国土地理院でも、地理院地図のポータルサイト http://portal.cyberjapan.jp/ を通して、一般のユーザ向けにWEBマップサービスを提供している.このサイトはかなり作り込まれていて、様々な機能が追加された巨大なシステムになってしまったが、このサイトの機能で使えそうな部分をカスタマイズしてサンプルプログラムとして実装してみた.
WEBプログラミングの知識(HTML, Javascript)が無ければ自分で作り込む事は難しいだろうが、とりあえずどのような事ができるのか紹介しておくことにする.
サンプルプログラムの追加機能
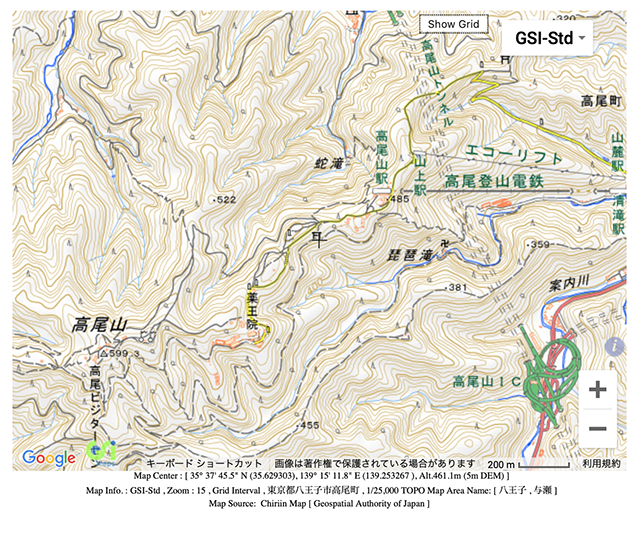
・ 右下の “i” をクリックすると現在のマップに関する情報がポップアップ表示される
・ 地図上でマウスクリック(右ボタン)を行うとその場所に関する情報がポップアップ表示される
・ ロケーション情報(緯度・経度)から住所を求める逆ジオコーディング機能
・ 国土地理院の1/25,000地形図の図葉名(&2次メッシュコード)を求める機能
・ 磁北線の角度(偏角)を求める機能
・ 国土地理院の標高APIを用いた精度の高い標高値取得機能
などの機能を実装してある.

過去のGoogle Mapsベースの時のスクリーンショット画像(動きません)
Mapboxと地理院地図ベクターを組み合わせるとこんな感じ
Zoom Level: Bearing(Heading): Pitch: Grid Interval:
