11
04
2013
“myTracks”(Mac版)で地理院地図を表示させる方法
国土地理院の新しいWEBマップを”myTracks”(Mac版)に組み込む
“myTracks”はGPSロガー等によって記録されたGPSのトラックデータを編集する便利なツールで、Mac OS X 版の他に、iOS版、Andoroid版が出ている.初期のバージョンはフリーソフトウェアで背景マップとしてGoogle Mapsが利用できたらしいが、有料版になったことによりGoogle Mapsが外されてしまったようだ.恐らくアプリを有料化したことでGoogleに高額なライセンス使用料を払わなければならなくなるということが原因だろう.尤も山歩き用の地図としてはGoogle Mapsなんて殆ど使いものにならないので大した影響はないが、自転車系の人達にとってはGoogle Mapsが使えないのはちょっと残念な事だろう.
今回は、Mac OS X 版の”myTracks”の中身をちょっと小細工して、標準でサポートされている地図の他に国土地理院の新しいWEBマップを表示可能にする方法を紹介する.
この方法を使えば国土地理院の新しいWEBマップが表示可能になるだけではなく、Google MapsやYahoo! Japan Mapなども同様に表示させることが可能だ.勿論この方法は”myTracks”の作者が公開している方法ではなく、私が勝手に中身をハックした手法なので、各自で地図タイルデータやアプリのライセンス条項をきちんと把握した上で、改造を行うかどうか判断して欲しい.
【追記】myTracks V3.1.x にアップデートすると、この改造方法は無効化される
先日、myTracks V3.0.2 から V3.1.2 にアップデートしたところ、この方法でアプリを改造したらアプリ自体が起動しなくなってしまった.恐らく作者がV3.1からこの改造方法を適用できなくしたのではないかと思われる.このアプリで地理院地図を使い続けたい場合は、V3.1.2 にアップデートしてはいけない.
地理院地図(タイル)を表示させる方法
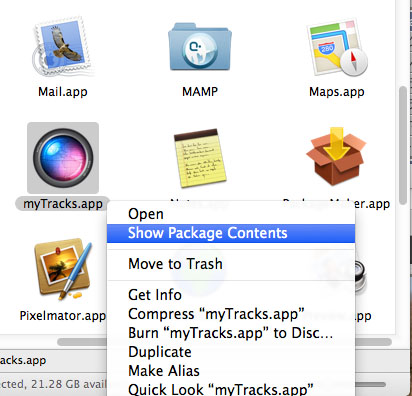
Mac OS X のアプリケーションは、実行プログラム本体の他に、各種の言語情報やアイコン画像データなどのリソースデータから構成されている.画面上では単に”myTracks.app”という名前の一つのファイルの様にしか見えないが、一般的なMac OS X のアプリケーションプログラム本体はBundle構造と呼ばれる特殊なファイルの階層構造が採用されている.”myTracks.app”を右クリックすることでその中身を覗くことができる.

アプリケーションアイコンを右クリックでその中身を覗くことができる
このBundle構造のファイル群の中に、myTracksで標準でサポートされている”OpenStreet Map” などのオープン系のマップを表示するための情報を記したXMLデータファイルが幾つか用意されており、その中にマップタイルにアクセスするためのURL情報が記述されている.myTracksはこのXMLデータファイルを使用可能なWEBマップデータとして起動時に登録している.
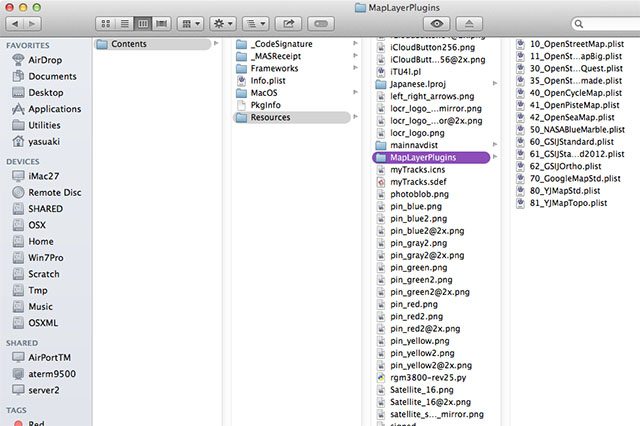
地図データのアクセス先が記述されたXMLデータファイル は次の場所に配置されている.
/Applications/myTracks.app/Contents/Resources/MapLayerPlugins
標準で入っている Openstreet Map 用の XMLデータファイル “42_OpenSeaMap.plist” の中身は次のようになっている.
Name OpenStreetMap - Mapnik CacheFolder MapOpenStreetMap1 HiresCacheFolder MapOpenStreetMap2x MaxZoomLevel 19 CopyrightText © OpenStreetMap contributors, CC-BY-SA HiresMapURLs http://tile1.mytracks4mac.info/tiles/osm2x/_Z_/_X_/_Y_.png MapURLs http://tile1.mytracks4mac.info/tiles/osm/_Z_/_X_/_Y_.png
コンピュータのスキルがある人であれば、このXMLファイル中身を見れば地理院地図を表示させるための変更点が直ぐ分かるだろう.タイルのXYZ座標の値が、上記のURLのそれぞれ “_X_”, “_Y_”, “_Z_” の部分に埋め込まれる.
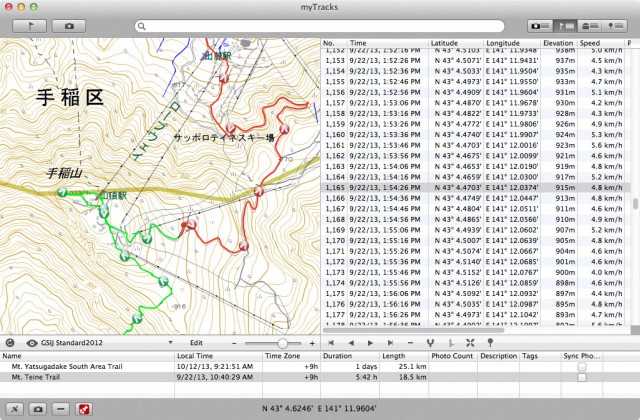
地理院地図(タイル)の淡色地図(Pale)に対応する、XMLデータファイルは次の様になる.(ファイル名の先頭の数字はリスト表示の順番を制御しているだけのようなので、自分で適当な番号を付けて表示順序を変更すれば良い)
Name GSIJ Pale Map CacheFolder GSIJMapPale MinZoomLevel 12 MaxZoomLevel 17 MapURLs http://cyberjapandata.gsi.go.jp/xyz/pale/_Z_/_X_/_Y_.png
地理院地図(タイル)やGoogle Maps, Yahoo Japan Map の地図タイルに関する詳細は、『電子国土V4の背景地図のタイル形式』https://y2tech.net/blog/computer/webmap/tiled_map_images_on_cj4-3259/ を参照して欲しい.
Google Mapsも同じ手法で”myTracks” 上で表示させることが可能だが、Googleの利用規約では個人での非商用利用であっても地図タイル画像への直接アクセス(Google Maps APIで公開されていない方法でのアクセス)は認められていなかった筈だ(要確認).
同様にYahoo Japan Mapの地図も同じ手法で”myTracks” に簡単に取り込めると期待している人が居るかもしれないが、残念ながらYahoo! Japan MapのXYZ座標系はGoogleやOSMなどと異なっており、単純にXMLファイル中のURLを書き換えるという今回の方法では対応できない.
“myTrack” が吐き出す XYZ 座標値はGoogle Mapsなどで使われている一般的なXYZ値なので、これをYahoo! Japan MapsのXYZ値に変換する仕組みが必要になる.”myTracks”側ではXYZの値に対して直接手を加えることは不可能なので、何らかのDelegate(代理)サーバを間に立てて、
”myTracks” ←→ Delegateサーバ ←→ Yahoo Japan のタイルサーバ
というような小細工が必要になる.
一番簡単な方法としては、手元のMac OS X上でXYZの値をYahoo! Japan Mapsの値に変換して、”myTracks”の代理としてYahoo! Japan Maps のタイル画像を取得して”myTracks”側に引き渡すプロキシ処理プログラムを開発すれば良いのですが、ソケット通信プログラミングなどの結構面倒な作業が必要になるので、その筋の専門家以外の人には手も足も出せない.
ある程度WEBプログラミングのスキルが在れば、今回のような単純なURL変換程度の処理であればperlなどで記述した簡単なCGIスクリプトを用意するだけで事足りる.手元のMac OS X 上で標準でインストールされているApache WEBサーバを動かし、その上でCGIスクリプトを走らせURLに含まれるXYZのパラメータを変換した後、Yahoo! Japan のタイルサーバにアクセスして取得した画像データを “myTracks” へ引き渡すだけで良い.

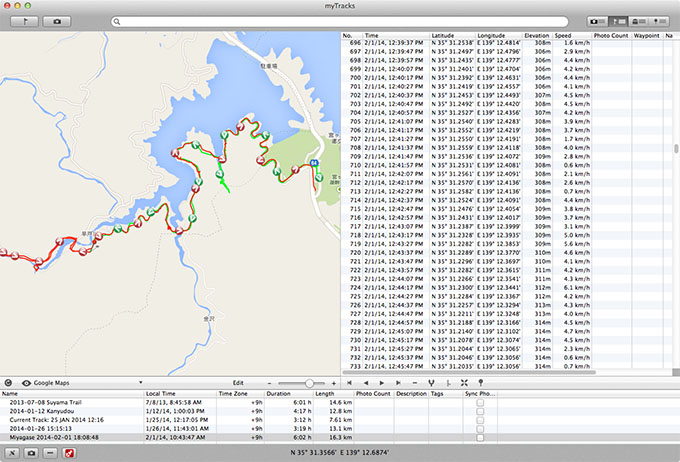
myTracksの “MapLayerPlugins”フォルダの中にGoogle, Yahoo!用のXMLファイルを追加する

myTracksの背景地図にGoogle Mapsを設定した様子

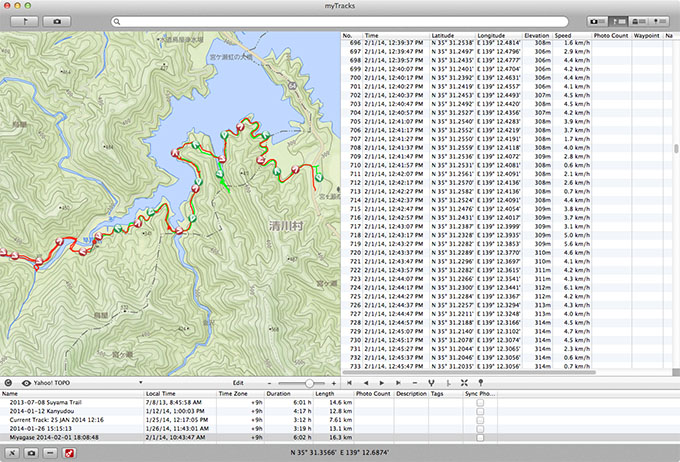
myTracksの背景地図にYahoo! Japan Map (topographic) を設定した様子
[手元のMac OS XのApache上で簡単なperlのCGIスクリプトを走らせ、Yahoo!からデータを取得している]
Yahoo! Japan MapにアクセスするためのDelegateサーバのURL記述例
MaxZoomLevel 20 MapURLs http://localhost/XXXXXXX/yjmap.cgi?r=1&style=base:topographic&x=_X_&y=_Y_&z=_Z_
今回アクセス実験のためにやっつけで書いた超手抜きなCGIスクリプト”yjmap.cgi”(サンプル)
間違っても外部公開サーバではこのスクリプトを走らせないこと. とても危険!!!
#!/usr/bin/perl
use strict;
use warnings;
use LWP::Simple;
my $yahoo_map_url = 'http://m.map.srv.yimg.jp/m';
my $final_yahoo_map_url = '';
my $replacedParamstr = '';
my $filename = 'ymap_';
my $yahoo_y = 0;
my $yahoo_z = 0;
my $y = 0;
my $z = -1;
my %parms;
my $key;
my $value;
my $tmp;
# handling URL parameter
my $paramstr = $ENV{'QUERY_STRING'};
my @parmsArray = split ( /&/, $paramstr );
#====== for debugging ======
#print "Content-type: text/html\n";
#print "\n";
#print "\n";
#print "\n";
#===========================
# HTTP header [ PNG image ]
print "Content-type: image/png\n";
print "\n";
# obtain URL parameters
foreach $tmp ( @parmsArray ) {
( $key, $value ) = split ( /=/, $tmp );
$parms{ $key } = $value;
}
# convert zoom level
foreach $key ( keys %parms ) {
if ( lc $key eq "z" ) {
$z = $parms{ $key };
$yahoo_z = $z + 1;
$parms{ $key } = $yahoo_z;
}
}
# convert Y-axis
foreach $key ( keys %parms ) {
if ( lc $key eq "y" && $yahoo_z > 0 ) {
$y = $parms{ $key };
$yahoo_y = 2**($z-1) - $y - 1;
$parms{ $key } = $yahoo_y;
}
}
# generate final Yahoo Japan Map's URL
foreach $key ( keys %parms ) {
$replacedParamstr = $replacedParamstr."&".$key."=".$parms{ $key };
}
$final_yahoo_map_url = $yahoo_map_url."?".$replacedParamstr;
# output HTML content
getprint( $final_yahoo_map_url );
# to save obtained image
#foreach $key ( keys %parms ) {
# if ( ( lc $key eq "x") || (lc $key eq "y" ) || ( lc $key eq "z" ) ) {
# $replacedParamstr = $replacedParamstr."&".$key."=".$parms{ $key };
# $filename = $filename.$key.$parms{ $key };
# }
#}
#$filename = $filename.'.png';
#getstore( $final_yahoo_map_url, $filename );
#====== for debugging ======
#print "\n";
#print "\n";
#===========================
新しい地理院地図はまだ整備途上段階のようです
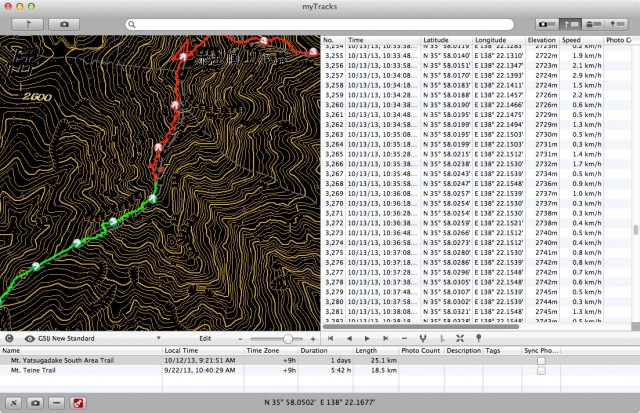
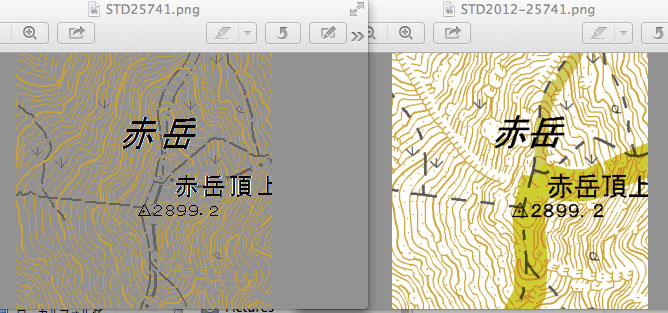
この10月30日に正式公開された地理院地図ですが、まだ新しい地図のタイルデータは一部の地域しか整備されていないようだ.新版の標準地図 [ URL:http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png ] で赤岳をズームレベル(15, 16, 17)で表示すると何故か背景が真っ黒になってしまう.
png画像形式のタイルを作成する際に透過色の処理が適切になされていないのだろう.この状態では地図の白地の部分が透過表示されてしまうので、背景がそのまま透けてしまう.Mac OS X の標準的な画像ビューアである”Preview.app”では透過設定されたPNG画像を表示すると、グレーベースの背景がそのまま表示されてしまう.一般的なWEBブラウザでは背景は白に設定されているのでタイルが透過設定されている事に気付かないかもしれない.
背景が透過処理された等高線画像はそれはそれで上位レイヤー画像として色々と使い道がありそうだが、背景が透過設定になっていると一般的な使い方では何かと不都合だ.可能であればズームレベル15〜17の標準地図タイルに関しては、背景が白の非透過版と透過版の2種類を用意してくれると嬉しいのだが...
現時点では旧版(現行版と言うべきか)の標準地図(std2012)が一番安定(レスポンスが良い)しており、一番確実に表示されるようだ.他の新しいマップはサーバのレスポンスが悪くタイムアウトしたり、タイルその物がまだ用意されていなかったりでまだ使い物にならなかった.本格的に使うには2014年度まで待った方が良いかも知れない.
【追記:11/07 2013】新標準地図のレベル15〜17(従来の 1/18000, 1/9000, 1/4500スケール)の地図の背景が透過に設定されている件について国土地理院に問い合わせてみたところ、これは新標準地図の『仕様』という事だった.タイル画像の背景を透過に変更してその下のレイヤーで陰影処理を行うことで、立体的に表示させるという意図のようだ.
立体的に表示できる事はそれはそれで便利なのだが、最初から透過版と非透過版の二種類を用意して欲しかった.一般的なWEBブラウザでは透過PNG画像を単純に表示させると背景が白で表示されるので見た目には気付かないが、GISアプリのような複数のレイヤーを重ねる用途では背景が透過であるかどうかは大問題だ.ベースレイヤーとして使用できないタイル画像は困りものだ.