5
09
2023
WEBマップシステムを見直してみる
WEBマップシステムの最近の動向
このサイトではGPSのトラックデータをWEBマップ上に表示するWordpressのプラグインを独自開発して使用しているが、ベースとなるWEBマップのシステムはGoogle Mapsを使っている.世の中のWEBマップの殆どはGoogle Mapsを利用しており、Google Mapsに開する知識や技術的な情報は広く知れ渡っているので、暫くはGoogle MapsがWEBマップの主流として君臨し続けることだろう.
Google Mapsも含めて、ここ数年の間にWEBマップを取り巻く環境が大きく変化し、WEBマップの仕組みそのものが大きく変化していることをご存じだろうか.
実はWEBマップで用いられる地図データの情報が、これまでは画像データを中心としたラスターイメージタイル方式で提供されていたが、新しいWEBマップシステムでは地図データを画像ではなく地物(地図上に表示するオブジェクト)の座標やズームレベルなどの数値情報やその属性などの情報として格納し、それらの地物に関する情報をサーバやクライアント側で画像データに変換(ラスタライズ)するベクタータイル方式へと大きく変貌している.
現在は、Google MapsもYahoo! Japan地図も基本となる地図データはこのベクタータイル方式を採用している.WEBマップを閲覧しているだけの一般的なユーザはこの変化に気付いていないかもしれないが、WEBマップを開発する側にとってはとても大きな変化だ.
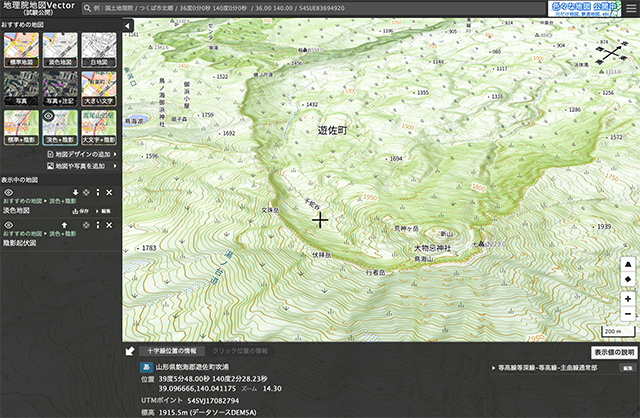
勿論、日本の地図情報の総元締め的な存在である国土地理院でもこの流れに乗っており、これまでのラスタイメージタイル版の『地理院地図』の他に、試験的な公開の範疇ではあるが、『地理院地図 Vector』という新しいベクタータイル形式のWEBマップサイトを立ち上げている.

地理院地図Vector(試験提供)ではユーザが地図のスタイルをカスタマイズできる
ベクター形式の地図の概念については、 QGIS(オープンソースベースのマルチプラットフォームGISアプリケーションソフトウェア)のドキュメント 『ベクトルデータ』(日本語版)にとても分かり易い解説があるので、一度目を通しておくことをお薦めする.
先ずは一番メジャーなGoogle Mapsでのベクタータイル地図の取り扱いについて簡単に解説を行いたいところだが、残念ながらGoogle Mapsのドキュメントでは、この新しいベクタータイル形式の地図の利用方法についての情報が整理された形で載ってはおらず、既存のAPI情報の中にWebGL関連の情報が混在しているので、新しくなったAPIの内容を把握するには結構時間が掛かりそうだ.
Google Mapsのベクタータイル地図はサーバ側でラスタライズする方式のようで、ユーザが独自に用意するベクタータイル地図データを表示することは現状ではできないようだ.
【追記】Google Maps APIでも、ユーザが用意したGeoJSONデータをデータレイヤーとして、ベースとなるマップの上にオーバレイで重ねることは可能なようだ.参考URL: “Vector tiles with Google Maps V3” [ https://stackoverflow.com/questions/27284251/vector-tiles-with-google-maps-v3 ]
残念ながら、Google Maps APIでは、現状では既存のベースマップの上にオーバレイ表示させる程度の事しかできない模様.
過去のWEBマップの資産を継承させなければならないので、Googleは既存のフレームワークを維持したまま拡張を加えているのだろう.どこかの肥大化した張りぼての我楽多OSの二の舞にならなければ良いが...
とりあえず一寸残念なGoogle Mapsは置いておいて、先ずはWEBマップ界の新星的な存在である Mapboxについて紹介することにする.このサイトはITC系ではないので、WEB関連のコーディングなどの情報は深く掘り下げないが、ある程度のWEB知識がないと理解できない部分があることをご容赦いただきたい.
“Mapbox GL JS” の世界をデモサイトで体験してみる
米国のMapbox社が開発・提供している”Mapbox GL JS“はWebGLベースのベクタータイル情報を扱うためのフレームワークで、Yahoo! Japan地図がWEBマップの基本システムとして採用している.
この”Mapbox GL JS”システムは、国土地理院が現在試験提供している『地理院地図Vector』のベースシステムとしても利用されていることからも、地図の描画機能や性能・信頼性に関しても問題はないだろう.地理院地図Vectorで配信されているベクタータイルのデータ形式はMapbox社が作成し標準として提案している “Vector tiles standards“に基づくもので、今後この形式が業界の標準として普及して行くものと想定される.
“Mapbox GL JS” のホームページ: “Create web maps with GL JS” のサンプル地図を眺めているだけでも、この”Mapbox GL JS”がとても高機能で洗練されたWEBマップシステムであることが直ぐに判るであろう.”Built with Mapbox” には、Mapboxを採用している企業やサービスが載っているが、この採用事例を見ているとMapboxが今後のWEBマップシステムの主流になるのは間違いなさそうだ.
Mapbox社のホームページ上に、Mapbox社が標準で提供している地図スタイルセットのギャラリーページが用意されているので、一度眺めてみると良い.
Mapbox社が用意している標準的な地図スタイルセットでは上手く表示できない場合は、ユーザが自分自身でカスタマイズした地図スタイルを作成するサービス “Mapbox Studio”を使って自分だけの特別な地図を作ることも可能だ.
残念ながらこの”Mapbox GL JS”システムは民間企業が開発・提供しているプロプライエタリーなサービスなので利用するには利用料金を払わなければならないが、有る一定の無料枠が用意されているので、個人ベースでこのWEBマップシステムを利用する分には課金についてはそれほど心配しなくても良さそうだ.
Google Mapsでは個人ベースでもGoogle Cloud Platform上にアカウントを作ってクレジットカードを登録しないとGoogle Maps APIは利用できないが、Mapbox GL JSではアカウント登録時にクレジットカード情報を登録しなくても良く、無料枠の範囲内に収まっている限り、クレジットカード情報を登録しなくてもそのまま使えるので心理的な負担は小さい.
実際に”Mapbox GL JS”を使ってWEBマップを表示するには、HTMLコードやJavascriptコードを自分で書かなくてはならないので、一般的なユーザにとってはかなり敷居が高いが、開発者向けのドキュメント “https://docs.mapbox.com/mapbox-gl-js/guides/“を見ながら見よう見まねでWEBマップ作りに是非とも挑戦してみて欲しい.
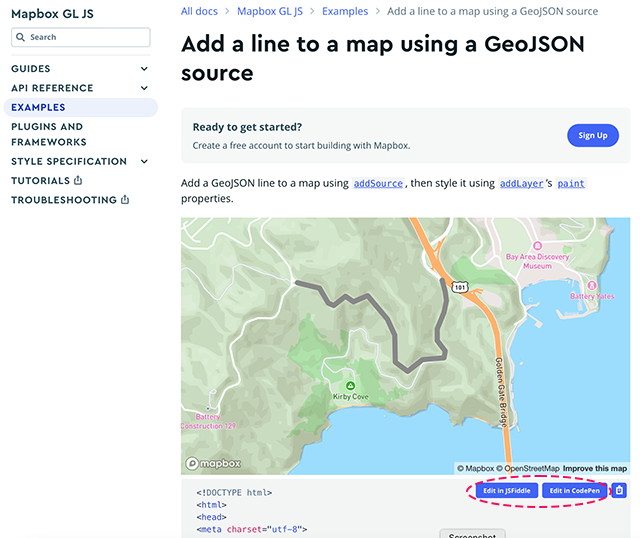
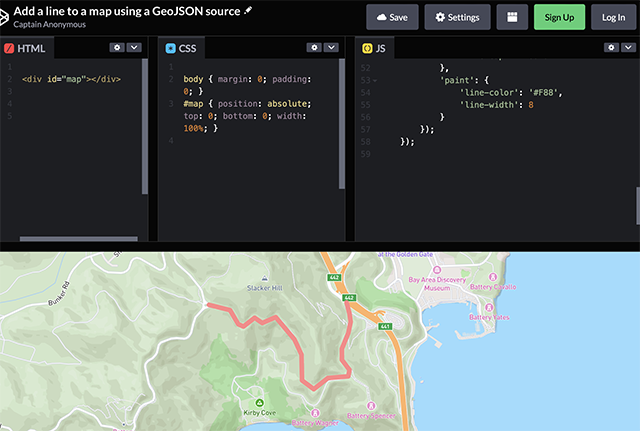
サンプルコードのページ “https://docs.mapbox.com/mapbox-gl-js/example/” では、実際にサンプルコードを手元のWEBブラウザ上で編集して、その場でWEBマップの表示を確認する仕組み(”JSFiddle”または “CodePen”というクラウドサービス)が用意されているので、WEB開発環境が手元に無くても、手元のWEBブラウザ上でコードをちょこちょこ弄って遊んで見ることが可能だ.
このサンプルコードのデモを実際に手元のWEBブラウザ上で動かすには、Mapboxにログインした状態でこのサンプルページにアクセスする必要がある.アクセストークンのフィールドにユーザに割り当てられたデフォルトのアクセストークン情報が自動的に挿入され、デモコードがブラウザ上で実行可能となる.
このアクセストークンはユーザに紐付くとても重要な情報なので、Mapboxのドキュメント “Token management” を読んで、その取り扱いについて細心の注意を払う必要がある.

“Edit in JSFiddle” または “Edit in CodePen” を呼び出す

WEB画面上でHTML(CSS)やJavascriptコードを編集してその場で結果を見ることが可能(CodePenの画面)
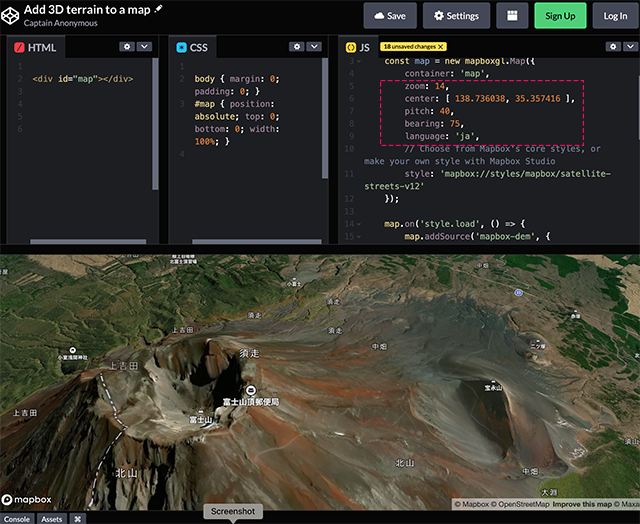
Exampleページの中に、”Add 3D terrain to a map”という山岳地形を3D表示するサンプルがあり、トレッキング時のGPSのトラックデータを効果的に表示できそうなので、富士山の富士宮口上空から眺めた地図を表示してみることにする.

3D Terrain表示のサンプル(富士山の富士宮口上空からの眺めを想定)
サンプルのJavascriptコードのマップオプションの値を下記の値に変更する.
const map = new mapboxgl.Map({
container: 'map',
zoom: 14,
center: [-114.26608, 32.7213], ⇒ 138.736038, 35.357416
pitch: 80, ⇒ 40
bearing: 41, ⇒ 75
language: 'ja', (日本語表記オプションを追加)
上記のExampleのサンプルコードの内容を眺めると、数少ないコードで本格的な3D表示が簡単に実現できることに驚かされる.MapboxのWEBマップが面白いとは聞いていたが、実際に使ってみると、Mapbox GL JSはとても使い勝手が良く、高機能かつ高品位な地図システムのフレームワークあることを実感した.
今回は米国のMapbox社のマップサービスを紹介したが、欧州(本社はスイス)ベースのmaptilerのマップサービスも興味深いものが有りそうだ.まだmaptilerのサービスの内容を把握できていないが、ざっとホームページを眺めて見ただけでも、かなり面白そうなサービスが有るようだ.
トレッキング用の地図として活用できそうな地図データサービス “maptile DATA/ TERRAIN “ も興味をそそられる.maptilerのYoutubeチャネルも開設されているので、チェックしてみるつもりだ.
私は自分のサイトのWEBマップコンテンツをMapbox GL JSなどの新しいVectorタイルベースのWEBマップシステムを使って全面的に書き換える予定だが、このサイトでは、ベースのマップデータとして国土地理院の地形図データが使えないと話にならないので、次回は国土地理院のベクトル形式の地形図データタイルをVectorタイルベースのWEBマップシステムを使って表示する方法について言及することにする.

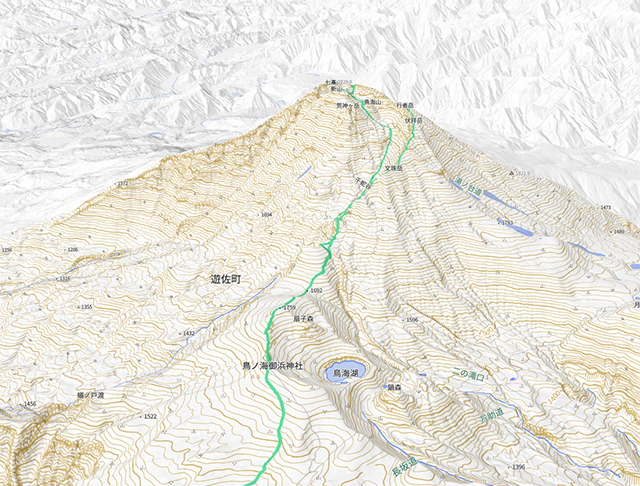
鳥海山のトラックデータを地理院ベクタータイル上に3D表示(DEM + ヒルシェーディング)
https://y2tech.net/maps/GSIJVetorTileDemo.html(別ウインドウで表示)
このサイトを訪れるユーザの大部分の方々はWEBコンテンツの開発とは無縁の方々なので、WEBサーバを自分で構築して環境を整えるのは難しい事だろう.WEB開発の経験が無くても、とりあえず手元のPC上で簡単なWEBサーバ動かし、自分のGPSトラックデータを国土地理院の地図やMapboxなどの地図上に表示することができるようにガイドして行きたいと思う.
尚、WEBエンジニア向けの技術的な情報については、今後、このサイトではなく “y2blog” の方で取り上げる予定だ.
